Một trong những tính năng của Adobe Photoshop được người dùng ưa thích nhất có lẽ là xóa vật thể mà không làm mất nền. Bạn đã biết đến tính năng hữu ích này chưa?
Từ các bản CS5 trở đi, Photoshop cung cấp thêm công cụ Content-Aware, qua đó đơn giản hóa việc xóa một vật thể, dòng chữ không mong muốn ra khỏi bức ảnh mà không làm mất nền, khiến những người dùng không chuyên nhất cũng có thể thực hiện được công việc tưởng chừng như phức tạp này. Bài viết này sẽ hướng dẫn bạn dùng Content-Aware trongPhotoshop để xóa chữ trên ảnh.
HƯỚNG DẪN XÓA CHỮ TRÊN ẢNH BẰNG PHOTOSHOP
Nếu bạn nào chưa có phần mềm Photoshop thì tải
Photoshop tại đây
Bây giờ, chúng ta sẽ thử xóa chữ trên bức ảnh này.
Bước 1: Đầu tiên, bạn mở ảnh trong Photoshop. Sau đó, nhấn Ctrl+J để nhân đôi layer và sẽ thực hiện xóa chữ trên layer vừa nhân đôi.
Sau đó chọn vùng chữ cần xóa. Ở đây mình dùng Magic Wand Tool để tạo nhanh vùng chọn. Nhấn Z hoặc chọn công cụZoom Tool để phóng to hình, giúp việc tạo vùng chọn dễ dàng hơn.
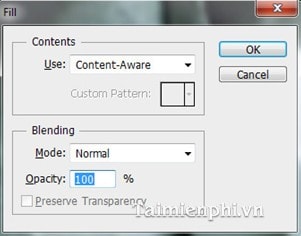
Bước 2: Vào Edit/Fill hoặc nhấn Shift+F5 để mở hộp thoại Fill và nhấn OK để thực hiện lệnh Content-Aware.
- Chú ý
- Bạn cần cài Adobe Photoshop phiên bản 5 trở lên để dùng công cụ Content-Aware xóa chữ trên hình ảnh. Các phiên bản dưới không có công cụ này.
Sau khi thực hiện bước này, dòng chữ trên bức ảnh gần như đã được xóa.
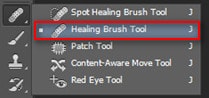
Bước 3: Bây giờ, để xóa hoàn toàn dòng chữ khỏi bức ảnh, bạn sẽ dùng công cụ Healing Brush Tool.
Cách thực hiện rất đơn giản, bạn chỉ cần rê chuột đến một vị trí tương tự chỗ cần xóa, sau đó
- Nhấn Alt+chuột trái để chọn vùng đó
- Rê đến vị trí cần xóa và kích chọn, chương trình sẽ thực hiện thay vùng cần xóa bằng vùng chọn tương tự gần đó.
Bạn cũng có thể thực hiện xóa nhanh bằng cách dùng công cụ SpotHealing Brush Tool, chỉ rê chuột đến vùng cần xóa và kích chọn. Áp dụng cho những vùng cần xóa đợn giản, không có quá nhiều chi tiết.
Thực hiện tương tự với những vị trí khác. Kết quả thu được là:
Như vậy chúng tôi đã giới thiệu đến các bạn cách xóa chữ trên ảnh bằng phần mềm Photoshop, hi vọng với thủ thuật nhỏ này sẽ có ích cho các bạn. Ngoài ra, CS còn có rất nhiều tính năng độc đáo khác mà có thể bạn chưa biết, hãy theo dõi các bài viết sau để cùng trải nghiệm nhé.
Nguồn : http://thuthuat.taimienphi.vn/xoa-chu-tren-anh-bang-photoshop-849n.aspx